How to redesign a website depends largely on an individual company’s unique goals and personality. While there are a lot of tools that can aid in website redesign, the most successful organizations and domains are developed to accomplish specific goals. In some cases, the tools you use and features you implement can depend on the business objectives of your website itself, the needs of your sales team or the mission of your entire company.
There’s no shortage of benefits to routine website redesign. Search engine performance, conversion rate, user engagement and overall brand reputation can all flourish from an up-to-date and cutting edge web presence. At Walker Sands, we’ve developed a proven strategy for website redesign that incorporates our clients’ needs and wants, while staying up to date with the latest best practices according to Google and other industry thought leaders. Though no two websites are alike, here are some steps most businesses can take before embarking on a website redesign project.
Analyzing Your Original Website
Even when launching a new web redesign project, your original site should be a creative springboard that informs the features and design of your new site. Some initial steps you can take when evaluating your previous website include:
1. Measure Your Site’s Speed
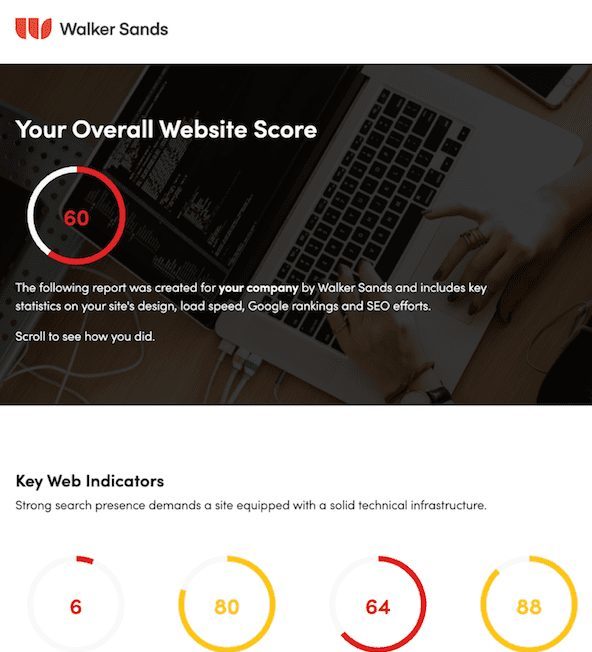
ThinkWithGoogle is a popular tool that analyzes a website’s performance on mobile networks. Your site speed score can be an important benchmark to measure your redesigned website against. Like several other technical and performance metrics, Google expects websites to load and navigate quickly – especially on mobile devices. Maintaining a strong ThinkWithGoogle score will give you a leg up on future SEO goals.
2. Test the Site’s Google Lighthouse Scores
Similar to your ThingWithGoogle score, Lighthouse measures site speed and a host of other metrics that can impact your performance. These audits even offer specific details that impact your score, providing you with a clear plan of attack to improve your website. Be prepared: some of the specific results for this score require an experienced developer to address, as they might pertain to Javascript, CSS or other highly technical elements.
Google Lighthouse can be used for any website on the Internet. So you can look into your competitors’ performance, but they can also see yours. If your key competitors are constantly beating your Lighthouse scores, they could have more success ranking for target keywords in search results. Google wants to serve websites that provide visitors with the best possible experience, and these scores deliver a rare insight into Google’s assessment of your website.
3. Audit the Site’s SEO Performance
Hopefully you’ve already put effort into ranking for keywords that are relevant to your brand or business. Appearing on page one of Google search results can generate limitless, high-quality traffic to a website. Unless you’re very lucky or unique, chances are you will need to put some work into strong Google results by producing high-quality content designed to target specific search terms.
There are several tools that can help measure your SEO performance and search traffic. One option is Google Analytics, which provides breakdowns of traffic sources, including what percentage of monthly visitors reached your site through a search engine vs. typing your address into the URL bar. Likewise, Google Search Console can break down the specific keywords you rank for in Google search results. When developing an SEO strategy and identifying keywords to target, consider a mix of search terms whose rank you can improve, and net new terms you wish to rank for.

4. Earmark Key Pages, Content and Destinations
Even when a business decides to do a complete website redesign, it’s common for some of the old website’s existing content to be migrated to the new destination. Before undergoing a large overhaul, identify good content that can be recycled. There are a number of factors that can help you identify which pages to keep: high ranking pages with valuable keywords, vital brand messaging that explains your business or services and downloadable content such as PDFs or white papers.
If your website redesign includes a brand refresh or updated messaging, your existing content may need to be edited. But if the material has valuable information, don’t put unnecessary stress on the project by trying to reinvent the wheel.
5. Define Your Key and Target Audiences
In the next step, you’ll learn a bit more about sitemaps, and to develop them effectively, it can help to understand the type of visitors your website is meant to attract. Whether your site is meant to drive sales, recruiting, thought leadership or a combination of all three, consider taking the time to develop “user personas” that represent your target audiences. Having these clearly defined personas will eventually inform the various user journeys that visitors can embark on your site, which often guide these personas toward your desired conversions.
Preparing for the Redesign
Now that the stage is set, there are some initial steps you need to take at the beginning of a website redesign process to not only manage the project, but provide vital direction for developers, designers and content writers. At this stage you are establishing the vision for your final product and creating a foundation to build on. Consider the following steps as you begin a website redesign for your brand.
1. Create a Sitemap
The sitemap is your blueprint for the final product. Effectively, it is a list of pages on a website and how they are navigationally structured. Though it can be written out, it’s often turned into a grid-like illustration that shows how users can reach various destinations in a website from a home page. Having a carefully crafted sitemap can serve two important purposes in developing your redesigned site: it imagines a user journey and ensures key pages are accounted for.
Though sitemaps vary in their detail, this is one of your earliest opportunities to account for the variety of paths different audience personas can take on the finished website. For example, if you want to drive a certain subset of visitors toward a particular entry form, you might present links to specific content, blogs or even sales enablement pages that can help motivate a seemingly automated conversion.
2. Design Wireframes + Page Templates
After you map out your site’s key pages in a sitemap, you can now develop wireframes, which are your blueprints for individual pages and destinations. These are often visual guides for your designers and developers to understand how individual pages will be structured, what sort of content they will feature and how various elements will be arranged.
Similar to the sitemap, wireframes can be used in crafting a user journey across a single page. This will provide a roadmap for how users eventually interact with content or the order in which they see information. Consider working with a designer and/or someone with experience in content architecture, to ensure your wireframes are designed to support user journeys that conclude in conversion.
3. Decide on Brand Expressions and Color Palettes
Design and branding experts will often identify your site’s brand expression in the earliest stages of a site redesign process, so all parties have an understanding of the final site vision. Logo details and placement, key messaging and even your color palette should be determined before a single line of code is written. With regard to color palettes, be mindful of your choices to ensure there’s adequate contrast for people that might have poor vision. In some cases, Google will negatively rank your page because it is not accessible enough to people who require assistive technology when navigating websites.
4. Backup Your Previous Site
You probably have backups of all your work already, and the same should be true of your entire website. The code that it is built on and the content that it houses should all be saved to protect you from unforeseen disruptions or more critical errors. Best case scenario, you never have to use that old backup. But in some cases, a piece of content could fail to migrate and the backup will be the only place to find it. In a worst case scenario, a critical malfunction occurs with your new website and restoring a backup could prevent you from going dark entirely.
Potential clients or site visitors will be more forgiving of an outdated website than having no web presence at all.
Executing a Website Redesign
1. Start With the Homepage
You will have a lot of pages to build, but your homepage will often be the most critical destination to get right. This could also be your chance to do some last minute tweaks to the color scheme or the templating outlined in your wireframes. Perhaps a certain color combination doesn’t deliver the desired effect once it’s finally on the screen. Or a block of content doesn’t highlight your link button enough. Identifying those opportunities to tighten up your rough draft could save you time as you develop the rest of the site, potentially preventing you from having to go back and fix recurring issues across multiple pages.
After all, this is the front door to your website and your chance to make a first impression on visitors. Spending more time on it in the redesign process could improve performance once the new site is finally live.

2. Build Out Landing Pages
Your landing pages will be valuable assets in delivering high-quality content to visitors and keeping users on the site longer. Once your homepage is nearly finished or finalized, build out a variety of landing page templates that can be used for different types of content and destinations. Depending on your CMS, you can create templates that can be redeployed for future pages as your site and business grows.
Chances are, your product or services pages won’t look like your “About Us” page. Revisit your old sitemap to identify the types of pages that will exist, and which of those destinations have common goals that can be addressed with similar templates. Though your homepage probably won’t look like any other page on the site, it’s not unusual for enterprise level companies to recycle templates for their blogs and resources pages, or clients and testimonials pages.
3. Add a Blog
Having a blog on your website doesn’t mean you have to transform your company into a news source. Blogs can serve a variety of purposes for a host of different businesses, and your blog can become a crucial tool for your site’s and company’s unique goals.
The most common purpose of a blog is to act as a tool to develop content for SEO goals. If you want your business to rank for a new keyword, in some cases adding a blog post is the first and easiest way to start working toward that goal. Eventually you can link blog posts together, perhaps even link them to product pages, and begin generating click-through traffic. If your business hosts events, your blog can be a destination to share event info or house press releases. If your CEO or other stakeholders want to deliver messages to visitors, a blog post can be the public journal for your brand. Keep this area of your site fresh with new content that is relevant to your business, and eventually Google and prospects will take notice.

4. Add SEO Tags
One more vital step in ensuring you hit SEO goals is implementing metatags to as many pages as possible. Title tags and description tags are especially crucial, as these let you control the language that appears with your URL on search results. Search engines will also see how you tag images on the site, links embedded in your content, even the words in your URLs. Work with an SEO or content specialist to identify all the opportunities to inject search terms into your website so that you don’t accidentally overlook opportunities to appear in Google results.
5. Set up Google Analytics
As mentioned previously, Google Analytics (GA) is a free and powerful tool that provides a treasure trove of information regarding your website’s traffic and performance. Unless you use different analytics tools, GA is a must-have and there are a couple benefits to setting it up before your site goes live. First, this will ensure all your historic analytics data includes the day of launch. Second, adding GA requires a line of code in your site’s HTML. Ensuring that you have set it up properly before the site goes live could protect you from subtle errors that may occur when you tinker with HTML on a live site.
6. QA and Launch
Finally, the hard work is done. Your site is built, your pages are in place, SEO tags have been implemented and everything is ready to go live. But wait! Before you hit the big green button that launches your redesigned website, ask some users to test its functionality. There might be some page elements that are out of place, links that don’t direct users to the proper destination or images that aren’t loading correctly. You might need to tap a developer again to tweak some technical issues related to JavaScript or your site’s code. A quality control phase is vitally important before finally going live to ensure minor mistakes don’t jeopardize the hard work your team has done throughout the redesign process.
Following these steps can help your company streamline the website redesign process and ultimately, like Mattersight and LogicGate, result in measurable business impact. However, taking on a web redesign project is no easy task. To learn more about how Walker Sands can help you execute a website redesign that achieves your business goals, get in touch with our team here.



